Awalnya saya tidak terpikir untuk membuat artikel dengan judul diatas, tapi setelah ada seorang Anonim yang menanyakan "bagaimana cara membuat template standar ini menjadi responsive" pada salah satu artikel sebelumnya. Barulah saya mencoba untuk mempublikasikan artikel ini.
Bagi mereka yang membuat sendiri template blog dengan CSS, tentu bukan hal yang sulit untuk mengubahnya menjadi responsive, mereka cukup mempelajari konsep media screen agar template menjadi responsive, tapi bagaimana dengan kita yang menggunakan template standar dari blogger. Tentu kita harus menelusuri terlebih dahulu nama-nama CSS yang digunakan pada template tersebut, barulah mengubah isi pada nama css tersebut agar bisa menyesuaikan ukurannya pada resolusi yang diinginkan. Berikut poin-poin penting yang biasa diubah oleh para blogger.

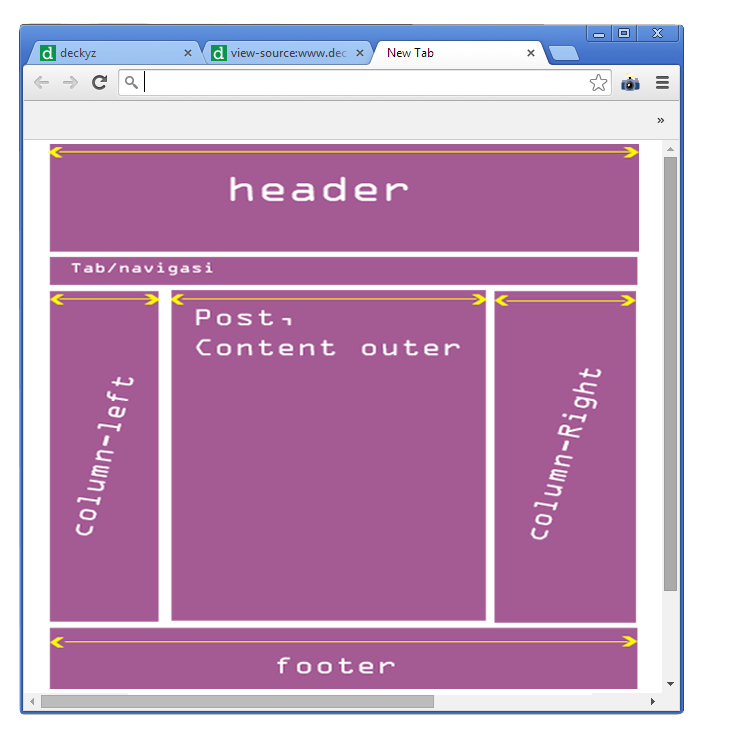
header = lebar keseluruhan blog (lebar header biasanya sama dengan lebar ukuran body)
column left = lebar kolom kiri (abaikan saja jika tidak dipakai)
column right = lebar kolom kanan (abaikan saja jika tidak dipakai)
content-outer = lebar isi postingan
footer = sama saja dengan header/lebar keseluruhan template
1. Dimana letak CSS tersebut...?
Letaknya dibawah
]]></b:skin>. lihat gambar dibawah.
Tapi ukuran pada gambar diatas tidak terlihat, hanya tertulis content.width atau main.column.left.width, karena ukurannya sudah dideklarasikan pada bagian atas, tepatnya pada bagian Variable definitions. Ukurannya baru terlihat setelah halaman blog dibuka pada browser dan dilihat code-nya dengan cara lihat sumber halaman/view page source. Jika dilihat dari browser, tampilannya akan terlihat seperti gambar dibawah.

Kedua gambar diatas itu sama. Tapi gambar pertama dilihat dari akun blogger dan gambar kedua dilihat dari browser. Contoh diatas diambil dari template saya sendiri, yang ukurannya telah ditetapkan sebagai berikut :
Body = 1280px
column left = 200px
column right = 400px
content-outer = Biasanya akan mengatur otomatis. content-outer/lebar isi postingan = body - (column-left + column right)
2. Dimana dan bagaimana menambahkan CSS agar blog menjadi responsive...?
Letakan media screen dengan resolusi yang diinginkan dibawah
]]></b:skin>. Contohnya saya meletakan media screen agar template menyesuaikan ukurannya pada resolusi 910px. Berikut codenya.@media screen and (max-width:910px){
body {
min-width: 900px;
}
.content-outer, .content-fauxcolumn-outer, .region-inner {
min-width: 900px;
max-width: 900px;
_width: 900px;
}
.main-inner .columns {
padding-left: 190px;
padding-right: 330px;
}
.main-inner .fauxcolumn-center-outer {
left: 190px;
right: 330px;
/* IE6 does not respect left and right together */
_width: expression(this.parentNode.offsetWidth -
parseInt("190px") -
parseInt("330px") + 'px');
}
.main-inner .fauxcolumn-left-outer {
width: 190px;
}
.main-inner .fauxcolumn-right-outer {
width: 330px;
}
.main-inner .column-left-outer {
width: 190px;
right: 100%;
margin-left: -190px;
}
.main-inner .column-right-outer {
width: 330px;
margin-right: -330px;
}
#layout {
min-width: 0;
}
#layout .content-outer {
min-width: 0;
width: 800px;
}
#layout .region-inner {
min-width: 0;
width: auto;
}
.main-inner .column-right-
outer {
width: 330px;
margin-right: -330px;}
}
Kode diatas akan menyesuaikan ukuran pada resolusi 910px. Dengan ketetapan sebagai berikut :
Body = 900px
column left = 190px
column right = 330px
content-outer = Biasanya akan mengatur otomatis. lebar isi postingan = body - (column-left + column right)
Lalu anda tambahkan lagi media screen pada max width 830px, 720px, 320px dan resolusi-resolusi yang anda inginkan.
3. Bagaimana agar kolom kanan dan kiri pindah kebawah pada resolusi tertentu ...?
Kalian cukup mengubah margin left dan right dari ukuran sebelumnya menjadi -0px. Contoh code pada media screen 820px.
@media screen and (max-width:820px){
body {
min-width: 770px;
}
.content-outer, .content-fauxcolumn-outer, .region-inner {
min-width: 100px;
max-width: 770px;
_width:
760px;
}
.main-inner .columns {
padding-left: 0px;
padding-right: 40px;
}
.main-inner .fauxcolumn-center-outer {
left: 0px;
right:
200px;
/* IE6 does not respect left and right together */
_width: expression(this.parentNode.offsetWidth -
parseInt("0px") -
parseInt("200px") + 'px');
}
.main-inner .fauxcolumn-left-outer {
width: 0px;
}
.main-inner .fauxcolumn-right-outer {
width:
500px;
}
.main-inner .column-left-outer {
width: 0px;
right: 100%;
margin-left: -0px;
}
.main-inner .column-right-outer {
width:
500px;
margin-right: -0px;
}
#layout {
min-width: 0;
}
#layout .content-outer {
min-width: 0;
width: 600px;
}
#layout .region-inner {
min-width: 0;
width: auto;
}
Pada code diatas saya mengubah margin-left dan margin-right menjadi -0px agar kolom kanan dan kolom kiri pindah kebawah. Lalu jangan lupa ubah padding-right dan padding-left menjadi 0px atau 40px ("disesuaikan saja sesuai keinginan").
4. Mengapa padding harus diubah...?
Gambar dibawah adalah tampilan jika saya hanya mengubah margin.

Jika hanya mengubah margin. Kolom kiri dan kanan memang kebawah, tapi banyak space kosong yang tidak terpakai dikanan dan kiri.
Gambar dibawah adalah tampilan jika margin dan padding diubah.

Jika padding ikut diubah, maka space kosong akan terpakai (atur saja padding-nya, antara 0px sampai 40px/sesuai keinginan).
5. Bagaimana mengubah ukuran font agar mengecil pada resolusi tertentu...?
Ada beberapa font yang memang harus disesuaikan pada resolusi tertentu, contohnya pada resolusi 320px. Pada resolusi ini biasanya font diatur lagi agar terlihat sesuai dengan screen. Berikut nama css dari font yang biasa diubah.

Pada resolusi 320px, font-font yang tertulis diatas biasanya disesuaikan agar tidak terlalu besar. Kalian bisa menambahkan CSS-nya pada media screen manapun. Berikut contoh pada media screen 320px.
@media screen and (max-width:320px){
.header h1 {font-size:40px}
.header .description{font-size:16px;}
.tabs-inner .widget li a {font-size:12px;}
h3.post-title, .comments h4 {
font: normal normal 18px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
margin: .75em 0 0;}
}
Pada bagian header h1 template saya tidak berbentuk tulisan lagi, melainkan gambar. jika judul header anda menggunakan gambar, maka abaikan saja. Dan berikut ini adalah artikel-artikel untuk menunjang pembelajaran anda :
- Tips aman edit blogger template secara offline
- Menghilangkan scroll pada responsive design
- Mengapa responsive tidak bekerja pada template standar blogger
- Cara membuat gambar menjadi responsive 100%
- Cara menghilangkan widget google+ followers pada responsive design
Tentu masih banyak lagi CSS yang harus disesuaikan dan kita masih harus banyak belajar mengenai responsive design, tapi setidaknya kita sudah bisa memahami sedikit konsep dari responsive dan nama-nama CSS yang digunakan pada template standar blogger. Mohon maaf jika ada kesalahan tulisan atau kesalahan pemahaman dari saya. Selamat malam dan Semoga bermanfaat.